任何视觉显示都涉及图形-背景这二者的关系
图形在设计中一般作为主题,而背景则作为陪衬,这二者之间的关系很大程度上依赖于色彩之间的对比。作为主题的图形和背景之间的对比越强烈,主题在视觉上就越突出。
比如我们设计一段文稿,保持文字(主题)和纸稿(背景)的关系是非常重要的,理想的阅读体验是保持文字和背景80%的对比度(相对于最佳的黑白对比),如果文字和背景之间的对比不够强烈,对读者来说是件很疲劳的事情。看下面的文字:
你能看到我的文字么,这里是黄色的文字和白色的背景
或者
你能看到我么,蓝色的文字和黑色的背景
看!痛苦吗?这看起来是个极端的例子,但在一些设计特别是网页设计中,我们还是经常看到这个问题。
特殊情况–同时对比,这种情况发生在两种完全对立的色彩靠在一起的时候。这时候文字会变得似乎在颤抖,或者产生隐约的阴影效果,如果读者对这样图像看的时间稍微长些,很容易产生视觉疲劳。看下面的文字:
这是蓝色背景和红色文字的效果,你能看上一分钟么我劝你算了,把力气花在看下面的文字吧
上面的色彩搭配给人一种幻像的错觉,这种搭配在极少的时候用在一种迷幻效果的设计,但对初学者请不要随便使用。
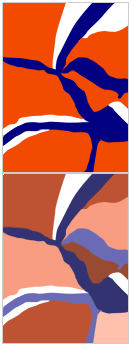
在使用互补色的时候,高饱和度的色彩搭配容易产生更高的色彩对比,而低饱和的色彩搭配则使整体对比下降,看下面二个图片你就能看出效果了